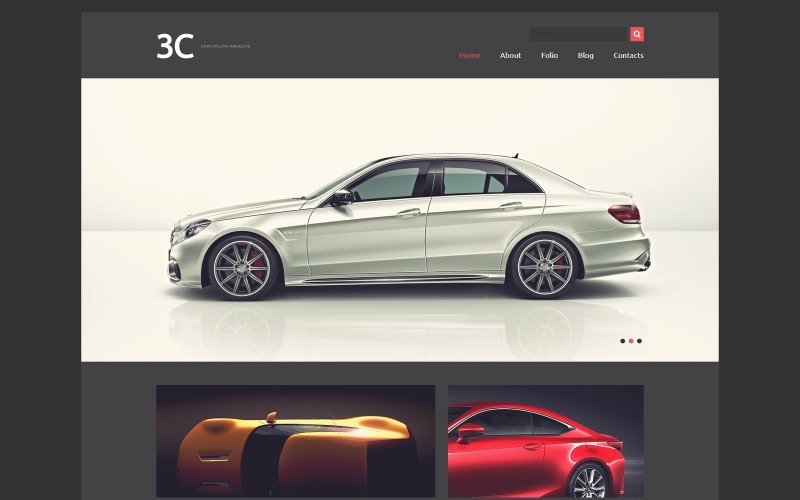
Modello Joomla per gli appassionati di auto
og体育首页ONE - Download Illimitati per 12.40$/mese
Modelloog体育首页 MarketPlace
Templateog体育首页 è un mercato in cui tu come designer o sviluppatore puoi vendere il tuo software di web design, modelli di siti web, elementi di design, plug-in ed estensioni. Diventa un venditore di prodotti digitali e guadagna fino al 70% da ogni vendita.
Questo tema di design di Joomla è reattivo
Che cos'è?
Il responsive design è un metodo di web design che consente alle pagine web di adattarsi alle dimensioni dello schermo di qualsiasi tipo di dispositivo - sia esso un computer desktop, un tablet o uno smartphone.
Perché è buono?
I cellulari generano l'80% dell'utilizzo di Internet in tutto il mondo. È importante progettare la tua pagina web responsive a meno che tu non voglia ridurre il tuo pubblico.
Fai clic qui per ulteriori modelli Responsive Joomla
Questo è un tema Joomla Bootstrap
Che cos'è?
Bootstrap è un framework open source per la progettazione di pagine Web e app.
Perché è buono?
Utilizzando Bootstrap, puoi anche creare pagine Web reattive al 100% utilizzando modelli basati su HTML e CSS per tipografia, caratteri, moduli, pulsanti, tabelle e così via.
Visualizza gli ultimi temi Bootstrap Joomla qui
Questo modello di progettazione Joomla è compatibile con i motori di ricerca
Che cos'è?
Il sito Internet Search Engine Friendly consente a qualsiasi ricercatore di esaminare tutte le pagine Web del sito, determinarne il contenuto e indicizzarle tutte nel database.
Perché è buono?
La SEO consente di raggiungere la cima dei risultati di ricerca di Google e abbinare i fattori di ranking necessari per i motori di ricerca più comuni. Per questo motivo il tuo sito web è visibile sul web.
Trova altri modelli Joomla ottimizzati per i motori di ricerca qui
Questo è un tema di progettazione Parallax Joomla
Che cos'è?
Quando viaggi da qualche parte, gli oggetti distanti si muovono molto più lentamente rispetto a quelli vicini. Replica di tale effetto sul sito web - se la foto di sfondo si sposta più lentamente rispetto al materiale del soggetto, si chiama parallasse. Viene utilizzato per creare una sensazione di spazio negli occhi del visitatore del sito web.
Perché è buono?
Lo scorrimento parallasse è visivamente bello e attira gli occhi degli utenti sulle immagini e sui moduli di contenuto.
I nuovi design Parallax Joomla qui
Changelog
September 02, 2016- We updated the engine version to Joomla 3.4.8;
4 Recensioni per questo prodotto
0 Commenti per questo prodotto