 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
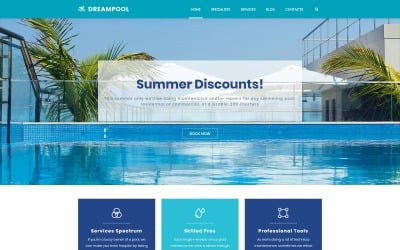
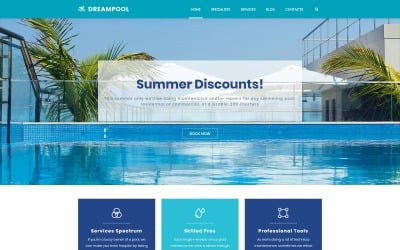
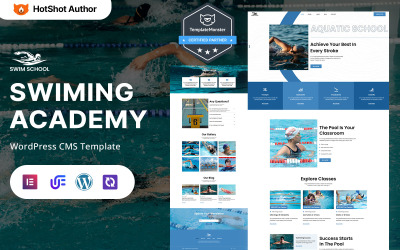
Swimm - Zwemacademie WordPress Elementor Thema door codcrash
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
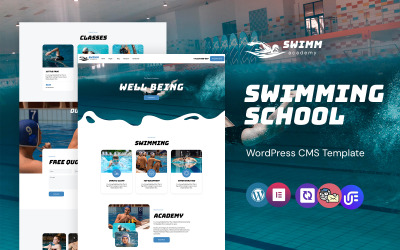
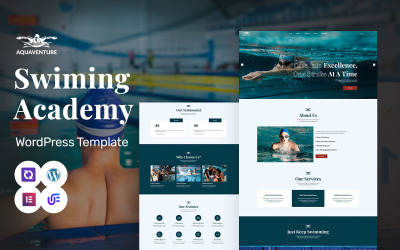
Zwemschool Elementor WordPress-thema's door Dazzling_Design
 FREE INSTALLATION
FREE INSTALLATION
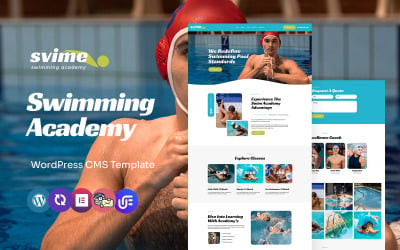
Zwemschool - Zwemschool & Training WordPress Elementor Thema door Code4rest
 FREE INSTALLATION
FREE INSTALLATION
Zwembadschool- en cursusboeking WordPress-thema door Unique-Theme
 FREE INSTALLATION
FREE INSTALLATION
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Zelos - Chiliad Onderwijs en kleuterschool WordPress-thema door Themebuzz
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Locma - Zwemschool Surfen en Duiken WordPress Thema door Thembuzz
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Splash - Zwemschool WordPress-thema door Nauthemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Zwemschool responsieve WordPress-thema's door Dazzling_Design
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
TishSwimmingSchool - Zwemschool WordPress-thema door tishonator
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Swing - Zwemschool Wordpress Thema door PureIT
Zwemschool WordPress-sjablonen
Veelgestelde vragen over WordPress-thema's voor zwemschool
Welk WordPress-thema voor zweminstructeurs is bedoeld om te worden gebruikt voor multifunctionele sites?
De verzameling multifunctionele thema's wordt steeds groter en groter. Digitale producten zoals Monstroid en Monstroid2 zijn de beste WordPress-thema's die klaar zijn om te worden gebruikt voor een reeks niche-specifieke sites.
Welke Swim Trainer WordPress-thema's zijn het beste voor beginners?
Als u een beginnende webmaster bent, zijn WordPress-thema's met slepen en neerzetten uw beste keuze. Dit zijn intuïtieve en veelzijdige weboplossingen die klaar zijn om te worden aangepast in een editor voor slepen en neerzetten.
Hoeveel Zweminstructeur WordPress-thema's kunnen op één website worden geïnstalleerd?
U kunt zoveel thema's installeren als u wilt. U heeft slechts één thema actief op uw website, maar u kunt een aantal thema's stand-by hebben.
Hoe kies je het beste Zwemlessen WordPress-thema?
De keuze voor het beste WordPress-thema hangt af van uw persoonlijke vereisten en verwachtingen. Maak een korte lijst met functies die u op uw site wilt hebben. Maak de keuze van het thema op basis van die criteria.
Hoe verander ik de naam van het zwemlessen WordPress-thema?
Voer de volgende stappen uit om 'themeXXXXX' te hernoemen naar aangepaste naam in WordPress.
- Log in op uw WordPress-beheerderspaneel.
- Navigeer naar Uiterlijk > Editor
- verander in het Stylesheet (style.css) bestand Theme Name:themeXXXXX in jouw naam.